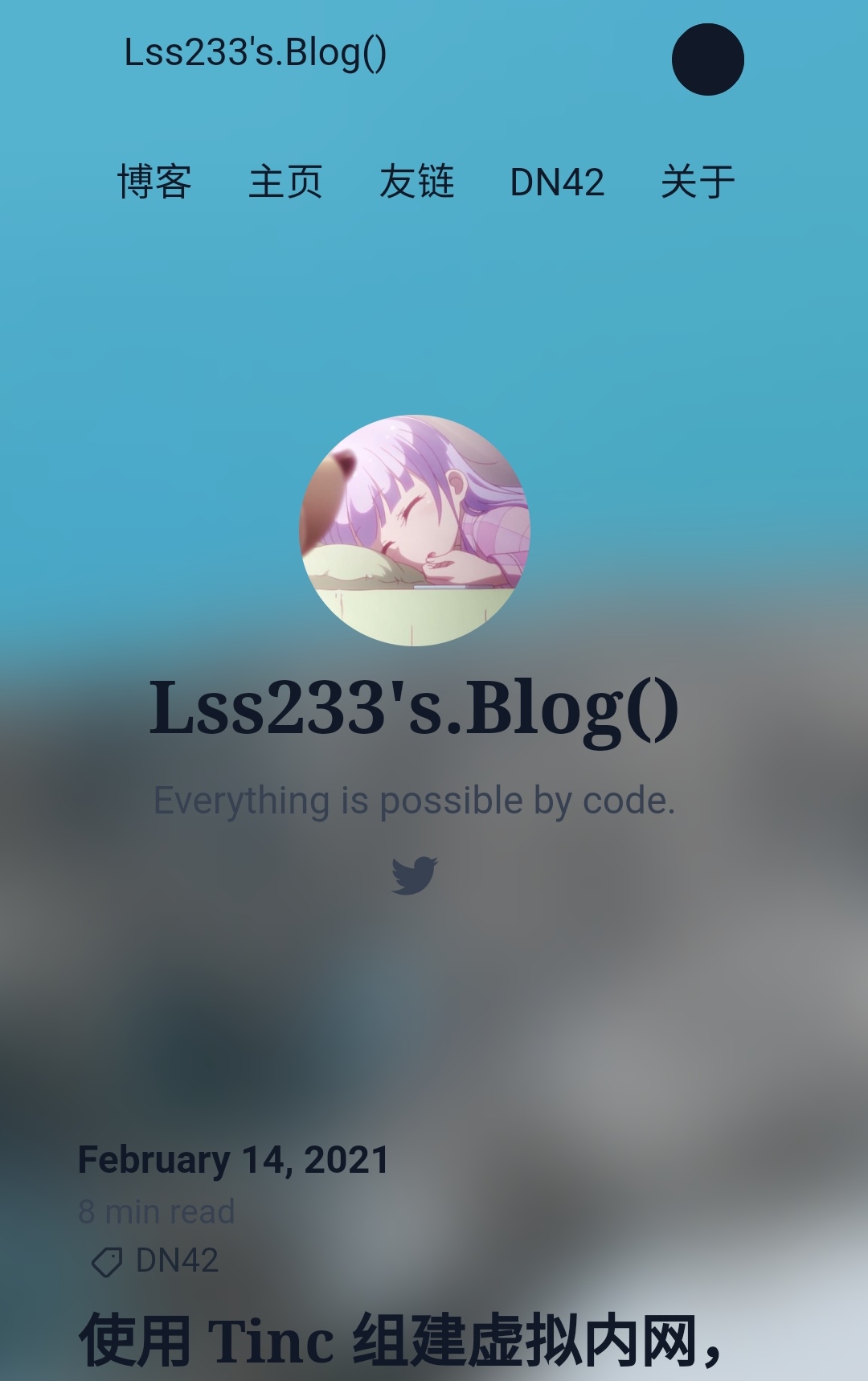
Lss233的博客用了毛玻璃背景,我觉得非常好康,所以我也决定搞一个。

他用的博客系统是Ghost,我用的是WordPress。我不知道他的毛玻璃背景是怎么搞的,但我知道我的WordPress主题肯定没有这项功能。也就是说,我需要编辑主题。
我不会写网页,就百度了一下,最终使用了WordPress的“额外CSS”功能。不仅成功了,还避免了直接编辑主题文件。
我先把我的代码放出来:
.site {
background-color: rgba(0,0,0,0.3);
}
body {
background-color: #1a1a1a;
background-image: url("<图片链接>");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}你可能会问:“filter被你吃了?”且慢,我先说一下我是怎么写出来的。
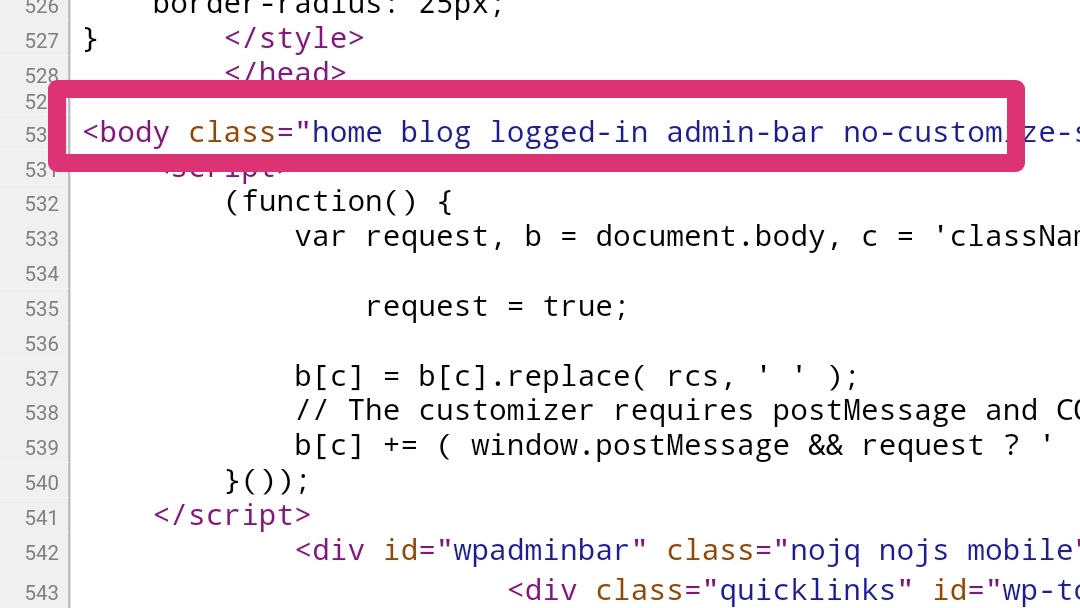
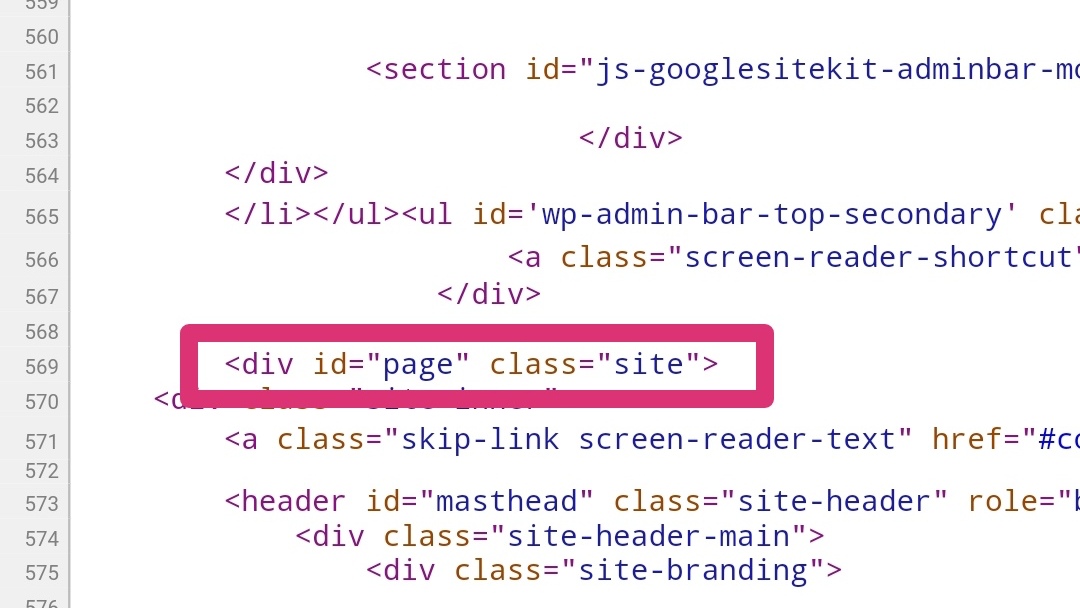
首先,我查看了我自己网页的代码,找到了下面两段代码:


那么,我已经把网站的层次结构搞明白了。大致是这样的:
- body
- WordPress菜单栏 (
wpadminbar) - 网页主体 (
site) - 其它乱七八糟的。。。
- WordPress菜单栏 (
因此,我可以向body或是site添加背景图像,那我应该向谁添加呢?我之前就注意过我的主题本身就有“背景图像”的功能。只不过设置了没卵用而已。

然后我设置了背景图像,再用CSS将site改成半透明的,发现“背景图像”的功能正常了。也就是说,site部分覆盖了除adminbar外的整个页面,而WordPress的预设并不能更改site部分的透明度,且背景图像是在body上的,被site完全盖住。
既然这样,那为什么要把背景图像放在body上呢?我起初也想不明白,直到有一次用电脑UA打开:

原来设置的背景图像是只给电脑用户看的。
因此,我们只需要在body上添加背景图像,再把site改成半透明的即可。于是就有了上面的代码。
但是,我发现全站都添加了背景图像,而我并不想在文章页 (post页) 添加背景图像,那怎么办呢?继续看网页代码。

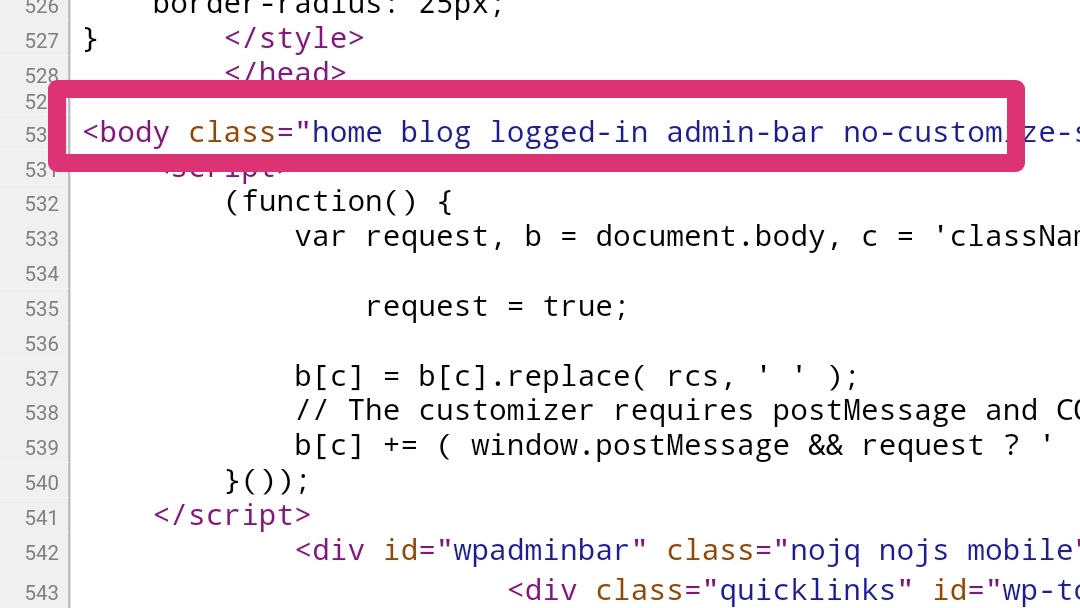
可以看到,在主页的body添加了一个叫home的CSS类。对应的,在page里也添加了一个叫page的CSS类。那么我们只要给home和page添加各自的CSS不就好了?所以,最终的代码是这样的:
.site {
background-color: rgba(0,0,0,0.3);
}
body.home {
background-color: #1a1a1a;
background-image: url("<图片链接>");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
body.page {
background-color: #1a1a1a;
background-image: url("<图片链接>");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}这样,我们就顺利的添加了背景图像。
然后就是给背景添加毛玻璃特效。一般的做法就是使用伪元素,但是我发现,我不会用。
所以,我直接用Photoshop把原背景图模糊了,放到网站上。所以,我的代码里没有filter语句。如果你会用伪元素,你也可以直接用伪元素。
对了,不同的主题,CSS类的名称一般不同,不要直接复制代码。